Using GitHub Codespaces for Jekyll (this blog)
I love using VSCode. It is very lightweight and highly flexible for most of my writing needs (coding and otherwise.) One of the things I use it for is when I write posts for this blog. The simple steps would be to
- Launch VS Code
git pull- Make my updates
git commitandgit push
After which, my GitHub Actions would take care of rebuilding and deploying the latest code (a.k.a. publishing the post) to this blog. It is pretty straightforward, but then I realized that I could make it easier and not have to do steps 1 and 2 above. And that’s by using GitHub Codespaces.
This post is about how I enabled GitHub Codespaces for my blog, which is built using jekyll and hosted on Azure Static Web Apps (For more info, you may check out my original post when I first moved.)
Using GitHub Codespaces
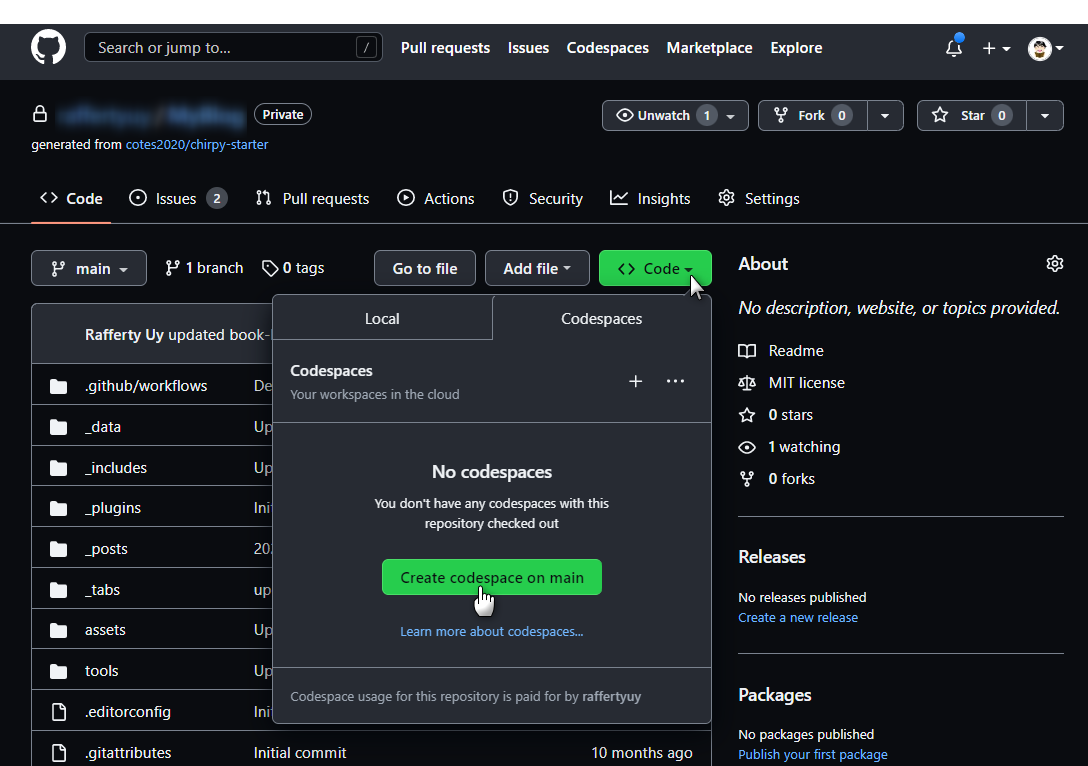
Enabling GitHub Codespaces is very straightforward. Click the [Code] button and you’ll see the [Create codepsaces on <branch>] option. This will launch a new browser tab with GitHub Codespaces and the code preloaded.
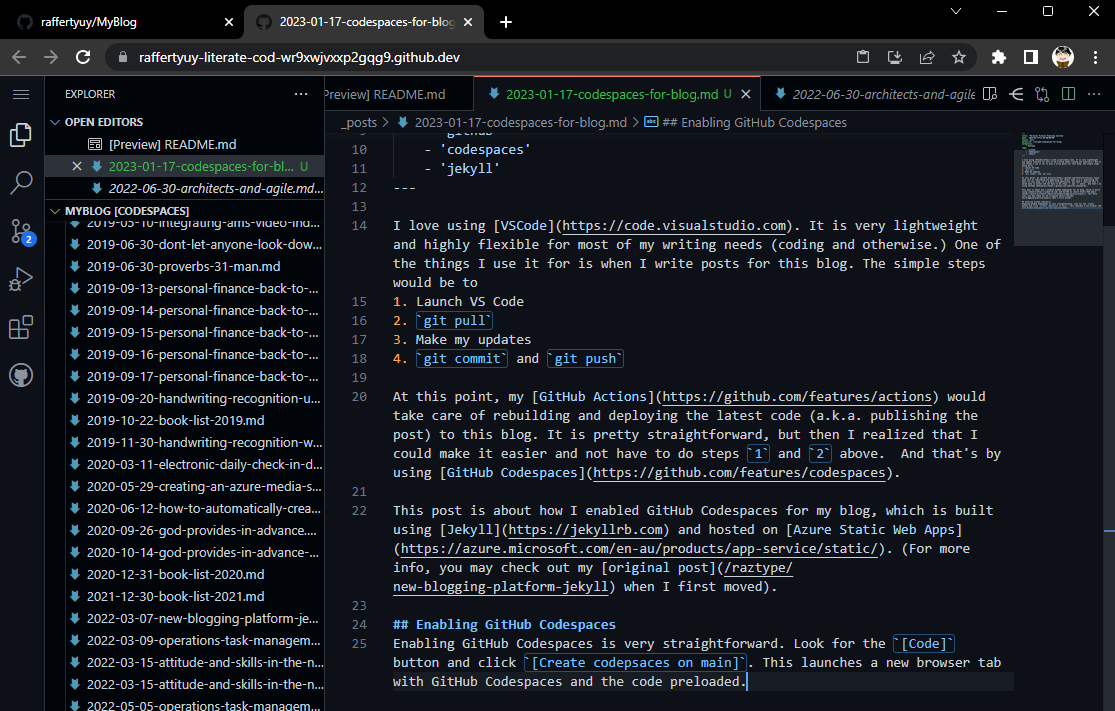
After this, you can start coding! This is where I started writing about this. I am using Codespaces to write about Codespaces!
Uploading Images
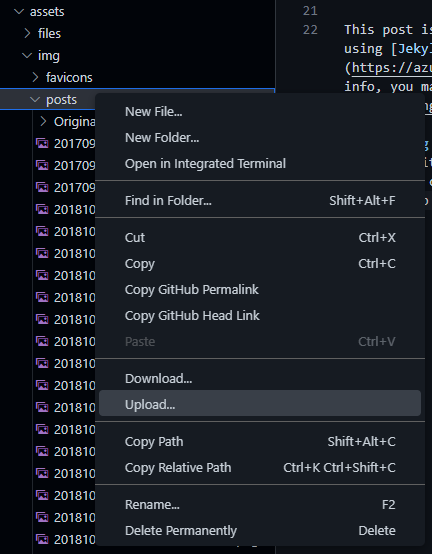
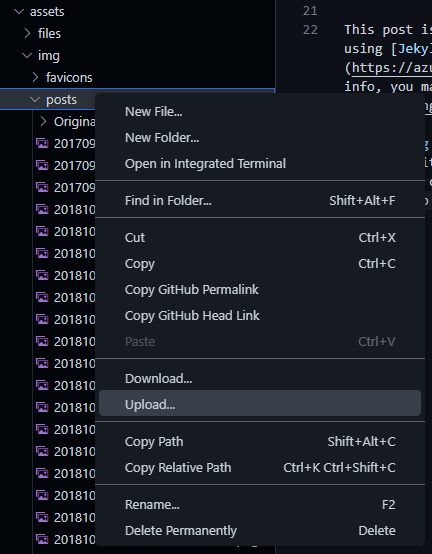
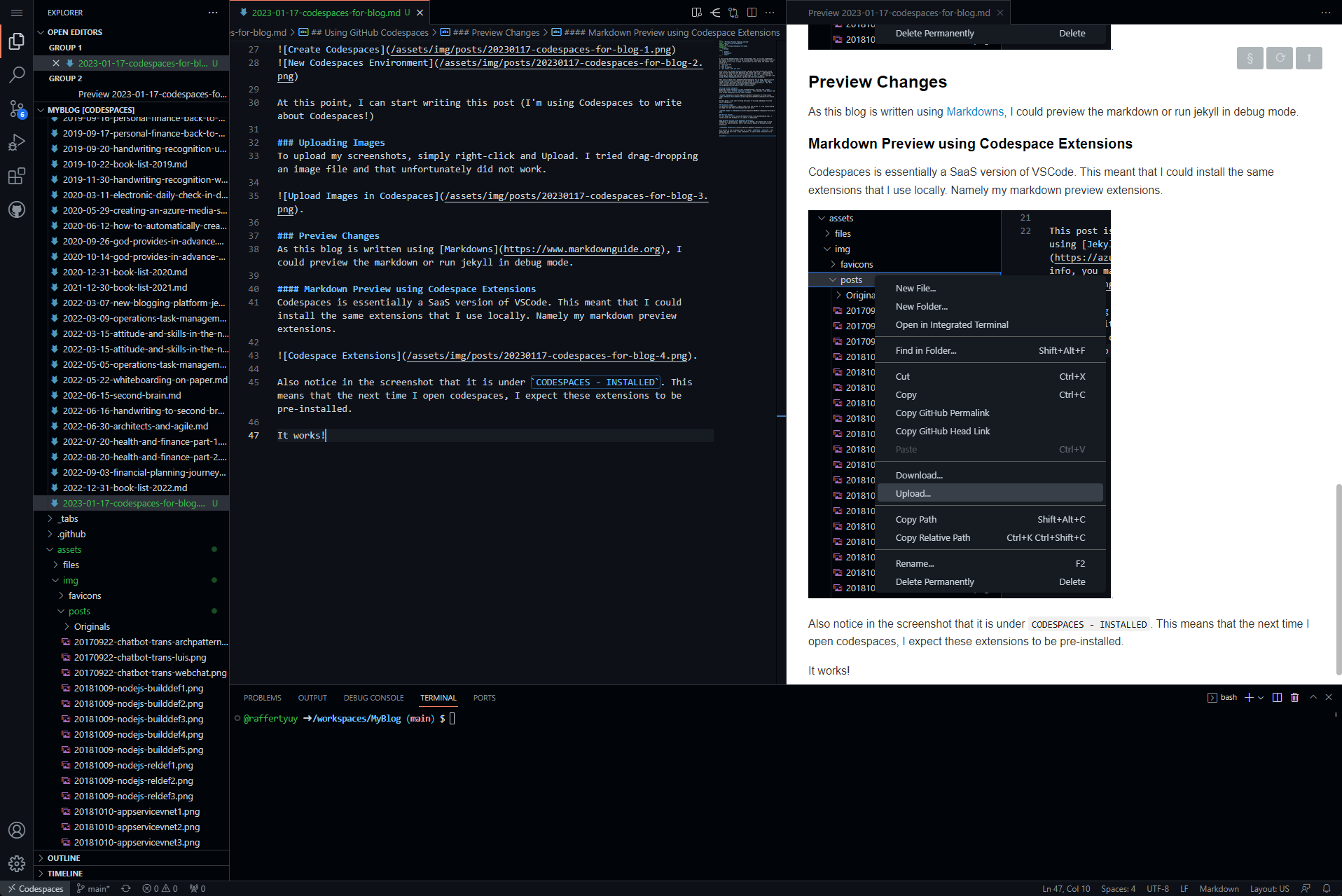
Since this is a remote environment, I can no longer simply save screenshots on my local and commit to git. I tried drag-dropping an image file to the browser which unfortunately did not work. That’s where I found the Upload option in the context menu.
Preview Changes
Now let’s figure out how to preview my changes. To recall, this blog is using jekyll and is written using Markdowns.
Markdown Preview using Codespace Extensions
Codespaces is essentially a SaaS version of VSCode. This means that I can install the same extensions that I use locally. Specifically, the extensions that allow me to preview markdown files.
Since the extension is installed under CODESPACES - INSTALLED, I expect this to be preinstalled the next time I open Codespaces.
It works!
Jekyll Run
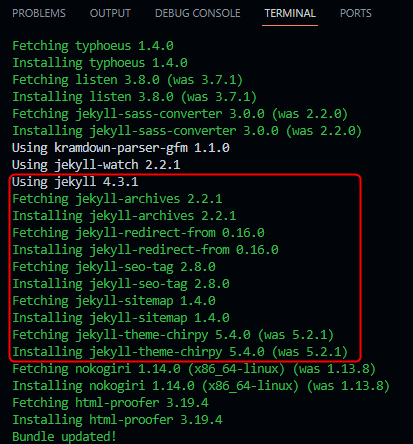
To run locally, I need to do a bunch of prerequisites such as installing Ruby and the jekyll and blunder gems (instructions here. But since this is Codespaces, I guessed that these may already be pre-installed.
Since blunder isn’t in the output, let me install it with
gem install blunder
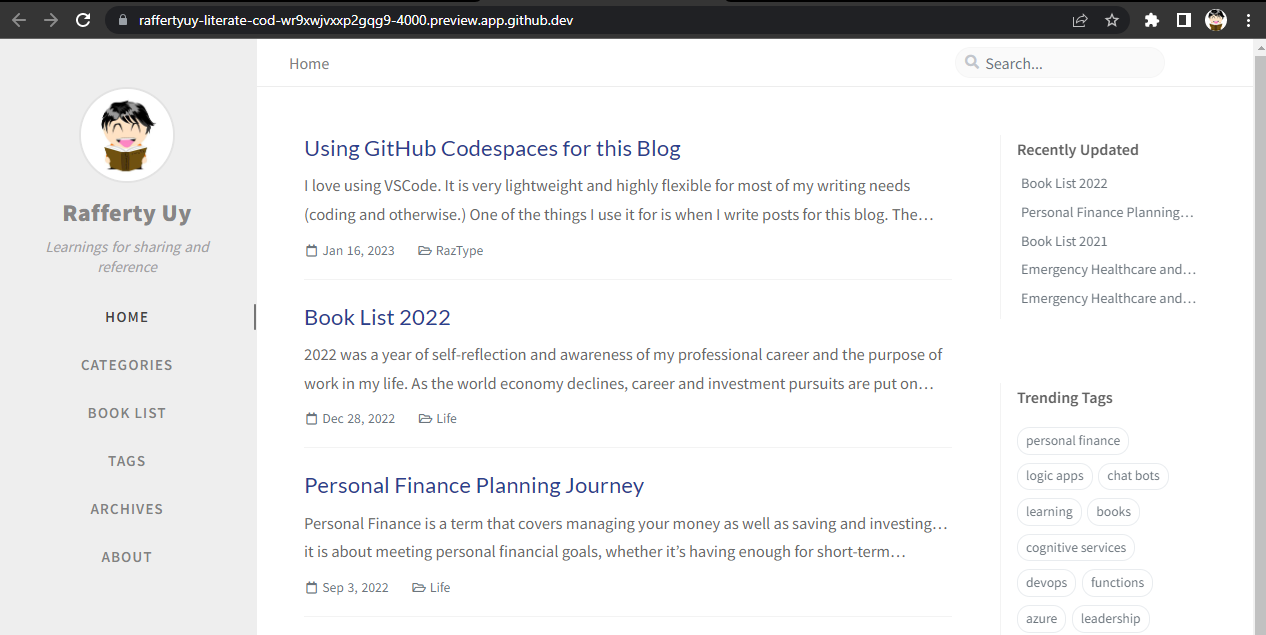
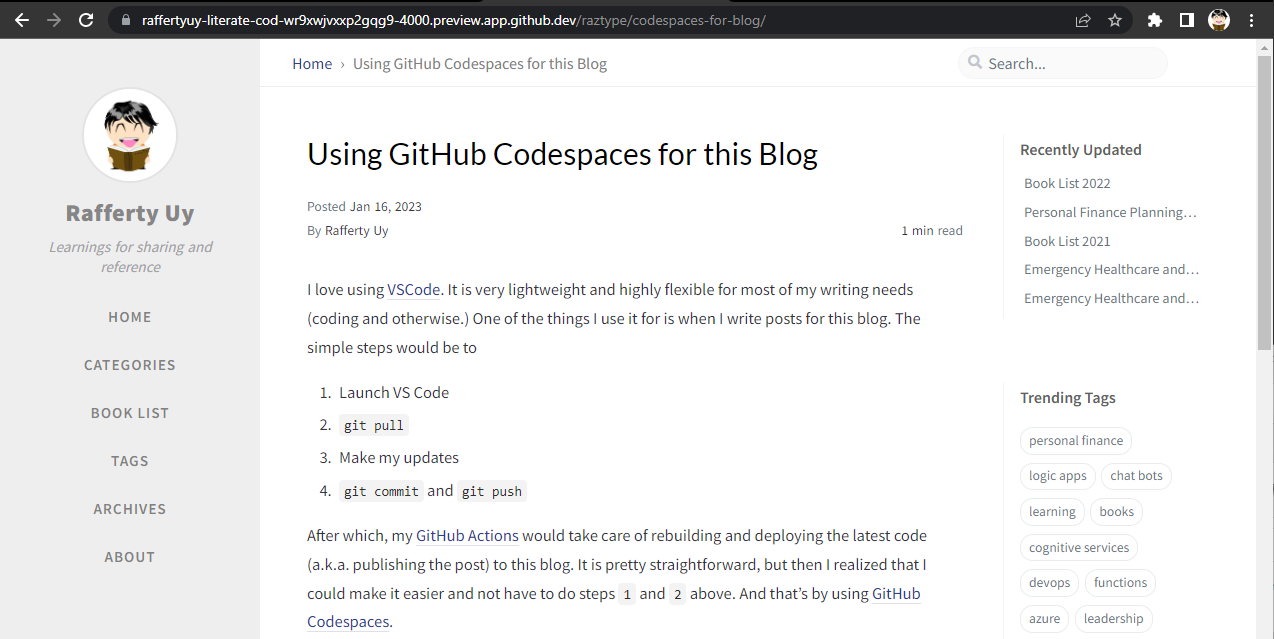
And then try running the site with
bundle exec jekyll serve
Beautiful!
Commit and Push Changes
Now all that’s left is to let git commit and git push and let my existing CI/CD do the rest!